Чем заменить H1-H6?
Верстальщики, как известно, не SEO-специалисты и понимать в этом направлении не обязаны. Да, сейчас появился термин "Семантическая вёрстка", но для них она ограничивается вставкой тегов из HTML5 - main, nav, footer, header, article, aside и т.п.
Проблематика заголовков h1, h2, h3, h4, h5, h6
О чем это я? Да о том, что они очень любят использовать заголовки h1, h2, h3, h4, h5, h6 везде где их не должно быть в принципе. Например, в Footer. Подумаем логически, H1 даёт понять браузеру, что текст в этом теге является основным заголовком страницы, и если их штук 10 на ней, то какой вывод можно сделать? Потом не спрашивайте, почему происходит пессимизация по определенным запросам.
Есть и другой прикол, H1 в каком-либо блоке или в логотипе может встречаться раньше заголовка из статьи, и в таком случае основным заголовком может посчитаться логотип. И будет у вас при наличии 100 материалов на сайте - 100 статей с одинаковыми H1 для множества интернет-сервисов, включая некоторые функции поисковиков Yandex и Google.
В общем, заголовки H1-H6 должны быть только в статье. В других местах кроме статьи их не должно быть. С точки зрения поисковой оптимизации это очень плохо. И, естественно, дублироваться они не должны.
Чем заменить заголовки H1-H6?
Возникает логичный вопрос, как и чем их заменить? Ведь при попытке заменить их на другой HTML тег портится все оформление.
Есть простое решение проблемы, это тег span и его параметр style.
Мы можем заменить h1 на span и перенести в него параметр class="...", но ситуацию это не спасёт.
После переноса свойства class в span нужно написать параметр style="" и внутри этого параметра нужно указать все стили оригинального заголовка.
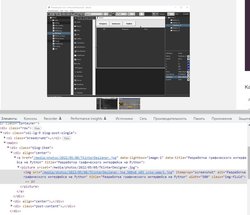
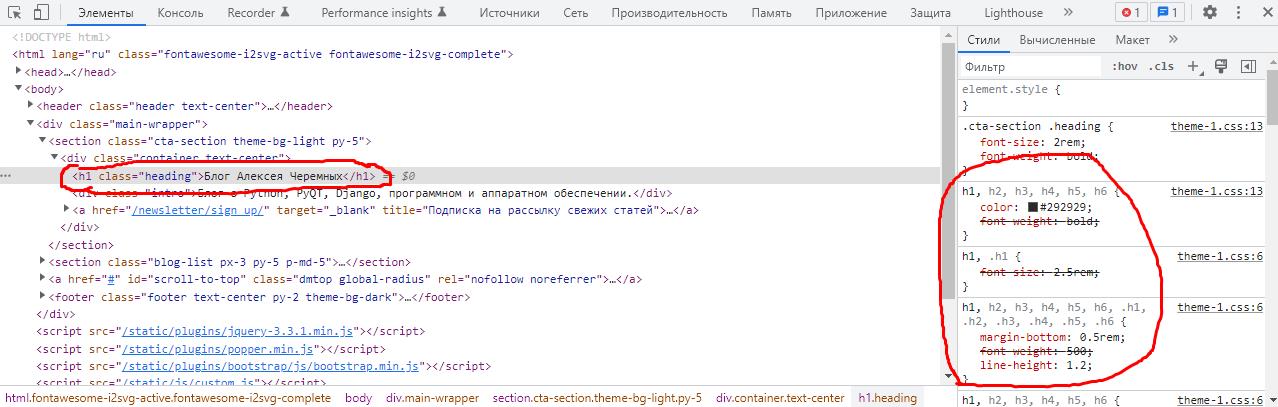
Нажимаем на исходный заголовок правой кнопкой мыши и выбираем пункт "Просмотреть код".
Откроется приблизительное похожее окно (описывать для всех браузеров не буду):

Обязательно, чтобы в HTML коде был выделен именно заголовок H1-H6, и вот CSS-стили из блока справа нужно перенести в параметр style нашего span. Зачеркнутые строки переносить не нужно. Также стиль из "таблица стилей агента пользователя" переносить не нужно, так как его генерирует браузер клиента.
После переноса стилей в параметр style тега span все должно отображаться как нужно.
Бывают ситуации, когда верстальщик ужасен, и он делает внутри заголовка H1 вложенный тег a, то есть ссылку. Для SEO это ужас. В таком случае могут быть проблемы с оформлением, но это можно решить при помощи тега div. Предлагаю следующую конструкцию:
<span class="blog-name pt-lg-4 mb-0" style="margin-top:10px; line-height: 1.2;">
<div class="blog-name pt-lg-4 mb-0">
<a class="blog-name pt-lg-4 mb-0" href="/">Главная страница</a>
</div>
</span>
На теги span перешли все топовые сайты, например, SOFTPEDIA или сайты крупных СМИ.